Website jargon is bandied around all too readily.
Here is Part 1 of my ABC of the most common Website Jargon. And I’ve included tips about how to maximise your website’s potential.
Above the Fold
All the content that is visible when you first land on the page. The phrases comes from newspapers, when the most important content was put on the section that was, literally, above the fold.
Make sure key information is included here, including reasons to scroll down or click on a Call to Action.
Accessibility
All websites must be accessible for people with disabilities, and search engines rate accessible sites higher. Images, for example, need “alt” descriptions that describe the image in words, and will be used by screen readers. Here’s a useful checklist to make sure your website is accessible.
Below the Fold
Scrolling has become normal behaviour for anyone checking a website, so Below the Fold content is now as important as Above the Fold. Include content that expands on the Above the Fold introduction – examples of your latest blogs, or some tasters of your products or services.
Blog
Every website needs a blog. Yes. Every website. It’s the best way to ensure regular, original content. Here are my top tips:
Call to Action
Whether it’s “Contact Me”, “Get A Quote”, or “Make a Donation”, a Call to Action is the best way to encourage your visitors to delve deeper in to your website. Make sure that any Call to Action is clearly distinguishable on a page, and make sure it’s clear what happens when someone clicks on it. My Call to Action on my Landing Page is “Get a Quote”, which takes people directly to my Quote page.
Here’s a useful Checklist to make your Call to Actions work as well as possible.
CMS
Behind every website is a good Content Management System. This is where you edit all your content – images, blogs, contact details – and make sure that your website is always up-to-date. Read my blog on the WordPress CMS.
Cookie
Cookies are small files that are stored on a user’s computer, and are designed to store a small amount of information specifically relating to a website and the user of that website.
If you use Google Analytics, or a Content Management System like WordPress, you will be using cookies on your website. Anyone that visits your website needs to know that cookies are being used. You can have a pop-up asking a visitor to accept cookies, but personally I find this a bit annoying when I visit sites, so I include a link in my Footer instead.
CSS
Cascading Style Sheets is the code that controls the look and feel of a website. Layout, colour, heading size, etc – everything visual that you see is defined within CSS. You don’t need to know any to have a website, but you can at least know what it means when your website designer is talking about it….
Here’s the CSS for this website:
Domain
Every website needs a domain name – mine is greengingerdesign.co.uk. Read my blog explaining Domain Names in more detail.
I’m guessing that everyone knows what an email is. Make sure your email address is really easy to find on your website. Don’t just include it on your Contact page – add it to your Footer too.
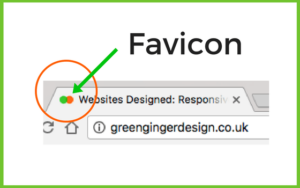
Favicon
A Favicon is an icon that appears alongside your website name in the tab of your browser window
It’s usually very easy to add these to a website within the CMS, and really helps to clarify your brand.
Gif
A Graphic Image Format is an image file which is compressed to speed up loading time. It’s designed for images with only a few colours, such as logos, rather than photos.
Hosting Company
Every website needs a host. A hosting company enables your website to be viewed on the World Wide Web. My blog describes
HTML
Hyper Text Markup Language, to give it in full, is the code behind every website. The language, devised for website creation, is a combination of code and syntax that combine into the building blocks of any website. Web browsers read the HTML, interpret the language, and display the pages.
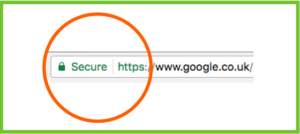
HTTPS
HyperText Transfer Protocol is the agreed procedure for transferring information on the World Wide Web. HTTPS is Hyper Text Transfer Protocol Secure – look out for the little padlock symbol alongside the website name in the address bar.
An HTTPS site encrypts data and is therefore secure. If you have an eCommerce website, or store sensitive information, you need to pay for a Secure Sockets Layer (SSL) certificate to make your website HTTPS.
Any Website Jargon you want explaining? Please add in the Comments – I love helping make websites accessible for everyone.
Want to know how to distinguish your IP from your SEO? Coming soon: Website Jargon Part 2!