
You want a website. Great idea! You might even have a design for your website (if not, feel free to fill in our Design Brief – we’d be only too happy to help…). Now you need website content. So here are some useful tools to get you started.
1 Photos
This is often the starting point for website content. The best option is to take your own – these are original and free. Alternatively, there are many photographers out there who generously allow their photos to be used, royalty-free. Check out my favourite five royalty-free photography websites here.

These photos will not score as highly for originality, but, if you choose carefully, a single striking image can set the mood for your entire site.
2 Patterns
Add texture to your website with a pattern – either within a block or for your background. Choose a texture that suits your product – but be careful not to be too cutesy. Fillerati, which generates text from classic texts (see below), uses textured background beautifully to create a paper-like feel to reflect the books it quotes.
Subtle Patterns provides a huge range of free patterns and textures.

Alternatively, if you are feeling creative, make your own pattern. Repper Patterns lets you upload a photo and generate a kaleidescopic pattern from this. Use your logo to get a consistent brand image – here is my experiment with the Green Ginger Design logo:

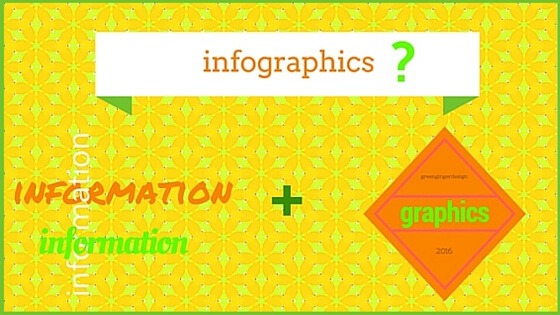
3 Infographic
If a photograph tells a thousand words, then an infographic is the 21st century way of telling a thousand statistics. Essentially a illustrated diagram (Information + Graphics), infographics are much-loved by users, and shared three times more than other documents on social media.
Canva is a fantastic tool to generate Infographics. Click on of their designs as a starting point if you need some inspiration, then edit to suit your needs. Remember to make the colours match your brand.

4 Icons
Icons have a great visual shorthand to get your message across. Everyone recognises a telephone to indicate a phone number, or a blue bird for Twitter. Icons are also a great way of creating an identity across your site. Using icons within a page can break up text and direct the visitor to important pieces of information, like contact details.
Smallicons by Smashing Magazine are beautiful flat icons – very on-trend in website design at the moment.

Alternatively, if you are using Foundation for your design (I do!), their Foundation Icons 3 are excellent single-colour icons that cover many subjects.

5 Content generators
Warning – this is for draft websites only!!!
Not proper website content, but text generators are useful tools to get your layout right, and the balance between headings and paragraphs. So if you are using it, you might as well use some of the more fun tools out there – quote from real classic texts with Fillerati, or channel some “Cred gluten-free artisan, twee etsy mumblecore” hipster-speak with Hipster Ipsum.

Read this blog for a great list of text generator options
