
Struggling to find the right colour scheme for your website? Here are five great sites for colour inspiration.
1 Color Lisa

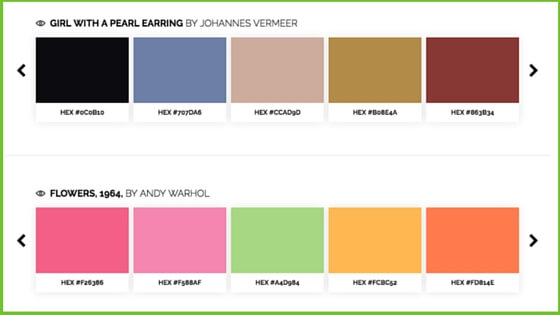
If you love wandering around art galleries, this is the website to provide colour inspiration for you. Made by Ryan McGuire, it is a curated list of colours used by the world’s great artists in their paintings.
The example above is based on Night Windows by Edward Hopper. If you want something traditional, look at Girl with a Pearl Earring by Johannes Vermeer, or how about that icon of Pop Art, Andy Warhol?

Fun fun fun.
2 Dribbble

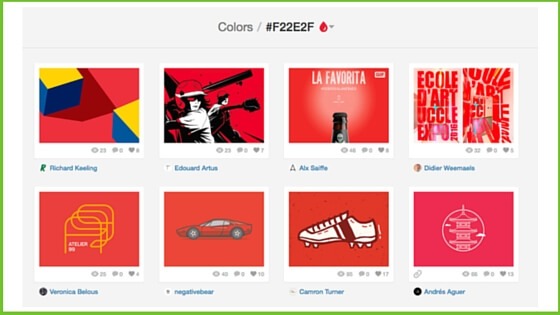
Dribble is a community of designers, who share screenshots of their work. Includes websites and logos, it has plenty of choice, and really good selection options.
Useful to check on what colours other organisations similar to yours are using.
3 Website Colour Schemes by Canva

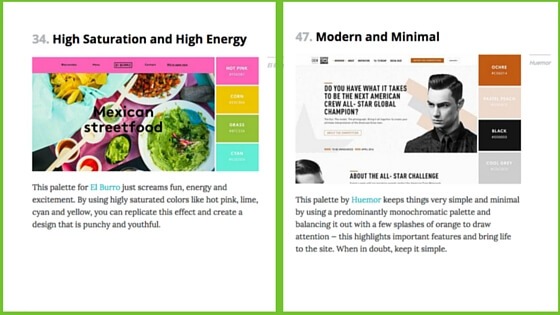
Canva is a great website for creating graphics. They also have very good articles about design. This blog lists 50 styles described by colour schemes.
Very useful if you know how to describe your brand in words but are not sure what colours convey this.
4 Design Seeds

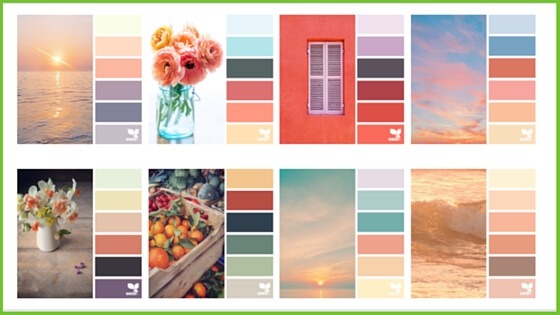
Design Seeds has hundreds of photos with the colours listed beside them. Search by subject or colour. Jessica Colaluca, who created Design Seeds, has written a great blog picking out some of the photos on the site.
Best for sophisticated muted colour schemes based in nature.
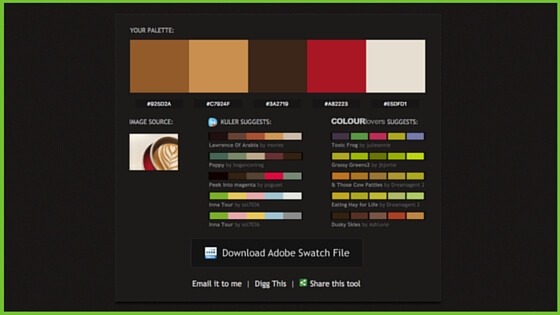
5 Pictalicious

If your websites is going to have photos as a key element in the design, use these as a starting point. Pictalicious lets you upload a photo and picks out a colour scheme to match. You also get examples of similar schemes listed on Kular and ColourLovers, if you want a wider choice.
Works particularly well if you are using an image as your landing page.
